Stoutcho21 (토론 | 기여) |
|||
| (사용자 11명의 중간 판 25개는 보이지 않습니다) | |||
| 5번째 줄: | 5번째 줄: | ||
{{위험}} | {{위험}} | ||
| − | <syntaxhighlight> | + | <syntaxhighlight lang="php"> |
<?php echo("asdasd"); ?> | <?php echo("asdasd"); ?> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | <><><><><><><><><><><><><><> | ||
| + | 역시 돈까스는 니혼제 돈까스가 제일이지 <del>어이어이 겐스케군, 그럼 못써</del> | ||
| + | <s>test</s><br> | ||
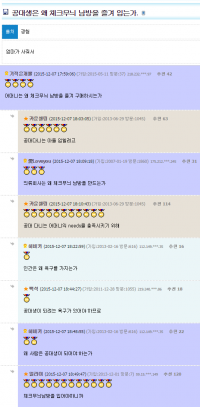
| + | [[파일:Check.png|200픽셀]]<br> | ||
| + | <s>공대생이체크무늬난방을 입는 이유</s><br> | ||
| + | |||
| + | [[9기 교육생|9기]] | ||
| + | |||
| + | [[파일:안아줘요.gif | 100픽셀]] | ||
| + | |||
| + | <onlyinclude> | ||
| + | <div id="activex" style="display: block; position: fixed; bottom:0px; left: 0px; width: 100%; padding: 1px 0px; background-color: rgb(252, 255, 217); z-index: 1024; cursor: pointer; border-bottom-style: solid; border-bottom-width: 1px; border-bottom-color: black;"> | ||
| + | <span style="width: 95%; font-size: 13px; margin: 3px 0px 3px 3px; float: left;"> | ||
| + | [[파일:Active X 2016-07-30 13-48.png]]이제부터 상단 경고창 사용은 사용성을 해치지않도록 하단에 넣는 현재 소스를 이용해주세요(추가해주면됩니다) | ||
| + | </span> | ||
| + | <span style="position: absolute; right: 5px; line-height: 19px; font-size: 20px;"> | ||
| + | <span title="닫기" class="fakelinks" style="cursor: pointer; color: #002bb8;">×</span></span> | ||
| + | </div> | ||
| + | </onlyinclude> | ||
| + | |||
| + | <!-- | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(2deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(4deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(6deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(8deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(10deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(12deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(14deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(16deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(18deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(20deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(22deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(24deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(26deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(28deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(30deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(32deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(34deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(36deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(38deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(40deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(42deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(44deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(46deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(48deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(50deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(52deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(54deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(56deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(58deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(60deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(62deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(64deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(66deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(68deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(70deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(72deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(74deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(76deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(78deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(80deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(82deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(84deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(86deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(88deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(90deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(92deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(94deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(96deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(98deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(100deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(102deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(104deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(106deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(108deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(110deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(112deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(114deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(116deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(118deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(120deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(122deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(124deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(126deg)"></div> | ||
| + | <div class="nav-wrapper navbar-fixed-top" style="transform: rotate(128deg)"></div> | ||
| + | 깜짝이야--> | ||
| + | 글 어케 쓰는건가여? | ||
2023년 8월 21일 (월) 19:25 기준 최신판
이 문서는 누구나 자유롭게 편집 수정하여 위키 문법을 실험할수 있는 문서 입니다.
이 아래 부터 수정을 하시기 바랍니다.
| 이 문서 너무나도 위험합니다! 부디 이 문서를 읽고 과제를 하러 돌아오소서! 이문서를 읽고 과제를 제출하지 못하거나 출첵에 빠지는 등의 피해를 입어도 BoB Wiki는 절대 책임지지 않습니다. |
<?php echo("asdasd"); ?><><><><><><><><><><><><><><>
역시 돈까스는 니혼제 돈까스가 제일이지 어이어이 겐스케군, 그럼 못써
test

공대생이체크무늬난방을 입는 이유
글 어케 쓰는건가여?
